מאז שהאתרים המסחריים עלו לאוויר טרנדים שונים באו והלכו. כל פעם היה אלמנט אחר שהפך להיות "הכוכב" של האתר. בימינו אלו עיצובי ה Responsive Design ותמונות. בשנות התשעים היה אפשר למצוא אתרים עמוסי טקסט ורקעים בצבעים בוהקים שנועדו לתפוס את תשומת לב הקורא. אלמנט אחד קריטי, תמיד היה שקט, אבל תמיד חשוב - סרגל הניווט באתר.
סרגל הניווט הוא הקו המנחה של הגולש באתר שלכם. הוא צריך להיות מזמין ומסקרן מצד אחד, מצד שני הוא חייב להיות ברור ופשוט מספיק כדי שהגולש ירגיש בשליטה ולא ילך לאיבוד. סרגל ניווט טוב יאזן בין אלמנט ה Exploeration לבין להקל על הגולש למצוא בדיוק את מה שהוא מבקש.
יצירת סרגל ניווט אפקטיבי היא תהליך קשה של פוקוס, הבנה של ערכי מותג והבנה של הקהל הצרכני שלכם. אלמנטים אלו יכולים להוביל לגישות מאוד שונות ועיצובי סרגלי ניווט שונים למדי. מותגים גדולים משתמשים בסרגלי הניווט שלהם בצורות שונות אבל תמיד במחשבה על הלקוחות שלהם ועל התכנים שלהם. ריכזתי 4 מותגים שלדעתי משתמשים בסרגל הניווט שלהם בצורה חכמה.
4 מותגים שמשתמשים נכון בסרגל הניווט:
1. Apple.com - פילוח לפי מוצרים
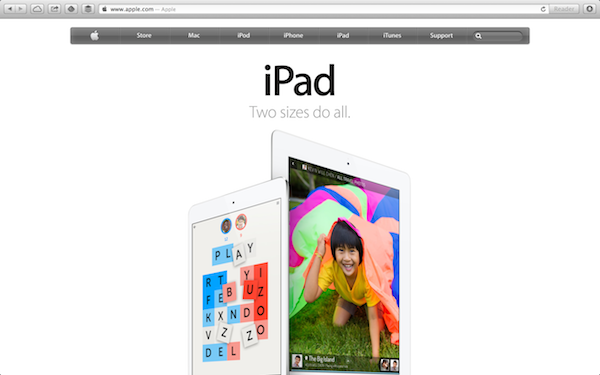
האתר של אפל, כמו הרבה אתרים בימינו, בנוי על סרגל ניווט עיקרי ומשני. אפל מתייחסת לכל אחד מקטגוריית המוצרים שלה כמותג בפני עצמו וסרגל הניווט עובד על אותו העיקרון. סרגל הניווט נועד להקל על הגולש לגלות או לגשת למוצרים של אפל בצורה המהירה והנוחה ביותר. הבחירה הראשונה שצריך לעשות באתר היא "איזה מוצר מעניין אותך?". שאלה פשוטה שמקדמת את הגולש הלאה בקלות עם מינימום התנגדויות.
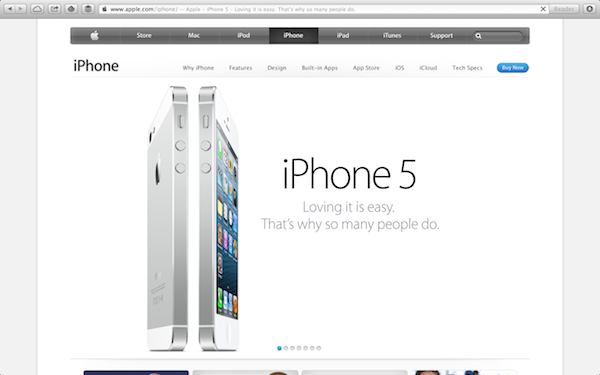
כאשר לוחצים על שם המוצר המבוקש ייפתח עמוד מוצר ייעודי עם סרגל ניווט משני ייחודי לו. לדוגמה, אם נלחץ על ה"אייפון", סרגל הכלים הנוסף יספק לנו ניווט ברור ופשוט בין פרטי המידע השונים על האייפון כאשר כפתור ה-Buy Now מודגש בצבע שונה. כלומר, הסרגל המשני הוא חלק מעמוד ייעודי ובכך משיגה החברה פוקוס מושלם על עולם המושגים של המוצר שלה.

סרגל ניווט לפי מותגים

כל מותג מקבל את סרגל הניווט שלו לפי עולם תוכן
2. Disney.com - פילוח לפי פורמט
לעומת אפל, לדיסני יש מאות מותגים ומוצרים תחתיה. לנסות לבנות סרגל כלים שישקף את כל המותגים הוא אתגר מאוד גדול וקל ללכת לאיבוד. דיסני מקטלגת את האתר שלה בשתי רמות. הראשונה, היא כמעט שקופה - סרגל כלים עליון ואפור המשמש כמרכז בקרה למותג השלם ומיועד למבוגרים אשר יודעים לסרוק את האתר בצורה מבוקרת יותר.
אבל קהל היעד העיקרי של דיסני הוא הילדים, והם צריכים להיות חשופים בעיקר לחלק הכיפי ולכן הסרגל המשני מתרכז בפורמטים השונים של תכני דיסני. העובדה שהסרגל המשני צמוד ללוגו המפורסם של דיסני וצבוע בצבעי המותג (לעומת הסרגל הראשון) למעשה מפקס את הילדים עליו. ילדים, לעומת מבוגרים בוחרים את הפורמט בו בא להם להתעסק - סדרות טלויזיה, משחקים, סרטים - דיסני פונה לילדים עם סרגל ניווט פשוט אשר עונה על השאלה "מה בא לך לעשות?" או "איזה תוכן בא לך לצרוך?" שאלה שילדים יודעים לענות עליה טוב.
.png)
סרגל שבנוי לפי פורמטים
על ידי נטרול הסרגל הראשוני כמעט לגמרי (בזכות הצבעים והמיקום) האתר מצליח לספק חוויה מאוד פשוטה לקהל הילדים ועדיין לספר את כל הסיפור גם לקהל המבוגר יותר.
3. Zara.com - החלטה ראשונה מדומה.
קניית בגדים והסתכלות על קטלוגים אוןליין היא אתגר לא פשוט. קל מאוד להפחיד את הקהל ולנכר אותם מהאתר. זארה מצאה דרך לרכך את הגולשים שלה דרך שימוש בשתי רמות של סרגלי כלים.

הסרגל הראשוני לא דורש מחשבה בכלל. אתם כבר באינטראקציה.
סרגל הניווט הראשי באתר של זארה הוא מאוד פשוט ועם מעט קטגרויות - מציג חדשות, סוג לקוחות (גברים, נשים, נערות וילדים) ואלמנטים חברתיים. מי שמכיר את האתר יודע ללכת במהירות ל- What's new כי הוא מגיע להתעדכן. מי שמגיע בפעם הראשונה, או פשוט בא לראות את הקטלוג עושה את הבחירה הראשונה בלי להבין שהוא עשה בחירה בכלל. אישה יודעת לבחור בגדים לנשים, גבר לגברים, נערות ל - TRF (מותג נוער) וילדים ל Kids. הבחירה הראשונה בכלל לא דורשת שיקול דעת ואתם כבר מוצאים את עצמכם עמוק בתוך האתר.
אחרי הבחירה המגדרית רק העלילה מתחילה להסתבך, קצת יותר מדי לטעמי, ואפשר לבחור קטגוריות בגדים שונות עבור כל אחד מהמגדרים / גילאים. בשלב הזה הגולש כבר מרגיש בנוח עם האתר ויודע לנווט בעצמו לאן שהוא רוצה. בעיניי, הפאשלה היחידה היא שבלחיצה חוזרת על קטגוריה פתוחה, היא לא נסגרת - אלא רק מעבר לקטגוריה אחרת יסגור אותה.
4.Mashable.com - עולם בתוך עולם.
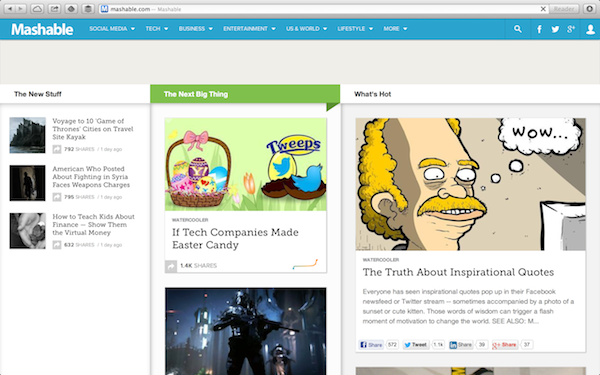
עולם התוכן של Mashable הוא מורכב. יש המון נושאים אותם האתר מקיף. לכל נושא יש גם תתי נושאים תחתיו והם משתנים כל הזמן. Mashable בוחרים לענות על שאלה פשוטה "מה תחום העניין שלך?" התשובות הראשונות שלהם, סרגל הניווט הראשוני, נותן תשובות מאוד כלליות מצד אחד, אבל בהחלט יודע לכוון אותך לצינור המידע הרלוונטי - תוכלו לבחור די בקלות: מדיה חברתית, טכנולוגיה וכו'. בלחיצה על הקטגוריה יפתח סרגל ניווט נוסף אשר יתן לכם לבחור תת-קטגוריה ספציפית יותר. הטוויסט הוא ה Preview לכתבות הראשונות בכל תת-קטגוריה שעוזרות לך להבין מהר מאוד אם אתה במקום הנכון או לא.
מרכיב נוסף חשוב בדרך בה Mashable בנו את סרגל הניווט הוא שתוכן מסויים יכול לעלות בכמה קטגוריות שונות במידה וכולן רלוונטיות. ההופעה הכפולה של התוכן בקטגוריות שונות "מרגיע" את הגולש שהוא לא יפספס תוכן רלוונטי עבורו פשוט כי הוא עשה החלטה לא נכונה בברירת הקטגוריות. התוכן הרלוונטי יופיע עבורו בכל אפיק שיבחר.
צריך לזכור שלארבעת המותגים הללו יש יתרון מאוד גדול על מותגים וחברות קטנות יותר - אלו הם מותגים מוכרים אשר לא צריכים לבסס אמון או להסביר מי הם. כלומר, הם מראש יכולים לוותר על "אודות" ו"צור קשר" בסרגל הכלים העיקרי שלהם ובכך לתת פוקוס למוצרים או תכנים שהם מעלים.

מכוונים לפי תחומי עניין
אתרים או חברות צעירות יותר צריכים לזכור שסרגל הכלים שלהם גם יצטרך להיות חלק מבניית האמון אל מול הלקוח הראשוני אשר רוצה לדעת "מה האתר מציע" ו"מי עומד מאחוריו".
הלקח החשוב שצריך לקחת מארבעת הדוגמאות האלו הוא ההבנה של הלקוחות והגישה בה כל אחד מסתכל על התכנים שלו. זוהי החלטה גדולה בהרבה מאשר "איך נעצב את האתר", זוהי הסתכלות של החברה על עצמה ועל הצורה בה לקוחות תופסים אותה. חשוב לקחת את אלו בחשבון לפני שמתחילים לתכנן את האתר החדש שלכם.
התכנים הכי טובים שלנו אצלך במייל, לא תצטרף/י?
בטח שכן!