אתר האינטרנט שלכם הוא הנדל"ן החשוב ביותר שלכם, אולי השני לרצפת המכירה הפיזית שלכם במידה ויש לכם. למרות שאם נדבר על חשיפה וכמות כניסות פוטנציאלית, אתר האינטרנט שלכם לעיתים יהיה אפילו חשוב יותר מהחנות הפיזית.
באותה מידה שהייתם רוצים שהחנות שלכם תיראה עדכנית, גם אתר האינטרנט שלכם צריך להישאר רענן ועדכני כדי שהמבקרים בו ירגישו שמדובר בעסק דינאמי ומתפתח ולא בשריד ארכיוני.

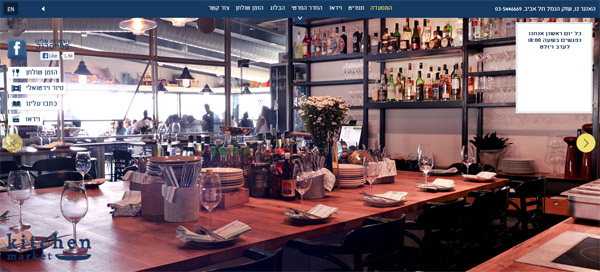
דף הבית של מסעדת קיטצ'ן מרקט. כבוד לתמונות
נכון, אי אפשר לעקוב ולשנות את האתר כל יומיים, כי גם חוסר עקביות היא סימן לא טוב, אבל פעם בכמה זמן שווה לבחון מחדש ולראות איפה אתם עומדים ביחס לטרנדים הבולטים בשוק.
5 טרנדים שווה לשים עליהם עין:
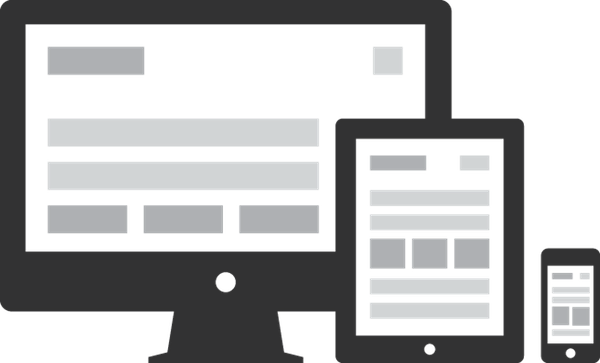
1. Responsive Design - אתר המעוצב ב"עיצוב תגובתי" הוא אתר אשר גם בעיצוב וגם בתכנות שלו הוא מתוכנן להגיב לסביבה בו הוא עובד ולפי תכנון חכם של גרידים ופרופורציות הוא יגיב ויראה מושלם על כל מכשיר או דפדפן שהמשתמש שלכם פותח אותו בו.
2. תמונות גדולות - מאז הפריצה הגדולה של רשתות חברתיות כמו אינטסגרם ופינטרסט, תמונות הן חלק גדול ומשמעותי מחווית הגלישה שלנו. אם נבחן אתרים פופולאריים, נוכל לראות שחלק נכבד מהם עובר לממשקים בעלי תמונות גדולות. משווקים אשר עובדים עם פייסבוק ידעו להגיד לכם שתמונות מביאות להרבה יותר אינטראקציה מאשר טקסט.

"עיצוב תגובתי" יראה טוב על כל פלטפורמה
3. גלילה - ככל הנראה, הטרנד של "הכנס הכל בעמוד אחד" או "הימנעו מגלילה" עובר מהעולם ועמודים אשר דורשים גלילה מקבלים תגובות הרבה יותר טובות מאתר עם ריבוי עמודים קצרים. אני יכול רק לנחש שהכניסה של הסמארטפונים והטאבלטים לשוק החזירו אותנו למצב בו גלילה עדיפה על הקלקה. הערה חשובה: מתאים לאתרים שאין להם הרבה תוכן טקסטואלי כתוב. במידה ויש לכם הרבה טקסטים להכניס לאתר, הימנעו מפורמט הגלילה, לקוראים לא תהיה סבלנות לקרוא "טקסט שאינו נגמר".
4. מיתוג, מיתוג ומיתוג - בעבר, תבנית בסיסית והלוגו של המותג שלכם בחלק העליון - שמאלי של המסך היה נחשב ל"אתר ממותג". בימינו, הצרכן נהיה חכם יותר, הוא רוצה שהמיתוג ייגע בכל אלמנט ומ"מ באתר. זה מתחיל בהליך רישום דומיין, ממשיך בלוגו, עובר לפונטים הנכונים וצבעי כותרות. המיתוג צריך להיות רוחבי ולגעת בכל תחומי העיצוב של האתר והחוויה הנלווית לו.
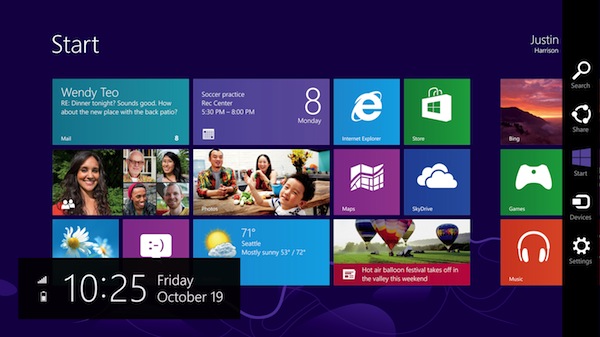
5. עיצוב Metro - בחיים לא הייתי מנחש שמיקרוסופט תוביל צעד עיצובי קריטי, אבל נראה שממשק המטרו של ה -Windows 8 וממשק הטלפונים לאט לאט משתלט על העולם. הכוונה היא כמובן לממשק מבוסס תמונות, או צבעים אשר בנוי בבלוקים גדולים כמו בתמונה פה למטה:

מיקרוסופט מפתיעה כמובילת טרנד עיצובי
יש גבול דק בין לאמץ טרנד עיצובי לבין להיות קורבן טרנדים. הגבול הזה עובר בצרכים האמיתיים של החברה שלכם ונקודות החוזקה והחולשה. אם אין לכם תכנים ויזואליים טובים - אל תבססו את האתר שלכם על אלמנטים ויזואליים. אם הטקסטים שלכם ארוכים מדי, אל תשתמשו בפורמט של עמוד אחד עם גלילה מרובה. תמיד תחשבו על הדרך בה התכנים שלכם יתממשקו עם הטרנדים החדשים. אם הם לא מתאימים, זה גם בסדר. העקביות שלכם עם האג'נדה שלכם חשובה יותר מטרנד שיחלוף ואתם תישארו עם אתר שאינו מתאים לכם.
התכנים הכי טובים שלנו אצלך במייל, לא תצטרף/י?
בטח שכן!