בדצמבר האחרון, אתר הטכנולוגיה Mashable הכריז על 2013 כשנת Responsive Design לאתרים. ואכן נראה כי כל האתרים נוהרים לכיוון טרנד העיצוב החדש.
מעבר לכך שהרבה מהאתרים אשר מעוצבים ע"פ עיצוב רספונסיבי יפים מאוד (לכן זה גם אחד הטרנדים הבולטים של הזמן האחרון), מה זה אומר בכלל? ולמה זה כל כך חשוב לקחת את העיצוב ה"תגובתי" בחשבון כשמתכננים את אתר האינטרנט שלכם?
מה זה בכלל עיצוב רספונסיבי?
Responsive Design, או בתרגום חופשי "עיצוב תגובתי" היא גישה לעיצוב לאתרים שמטרתה לספק את חווית הצפייה האופטימלית (כלומר: קלות קריאה, נוויגציה ומינימום שימוש בזום-אין וזום-אאוט) למגוון כמה שיותר רחב של מכשירים. כמובן זה כולל מסכים בגדלים שונים, דסקטופ, מובייל וטאבלטים.
אתר אשר עוצב עם "עיצוב תגובתי" הוא אתר אשר יתאים את התצוגה שלו לסביבת השימוש בו ע"י ממשק דינאמי המבוסס על פרופורציות בין האלמנטים באתר. עיצוב במתודת ה"עיצוב תגובתי" מאפשר לאתר שלכם להיראות טוב בכל מכשיר וגודל מסך בו הוא יופיע, פשוט כי האלמנטים באתר מגיבים לסביבה בה הם מוצגים והאלמנטים מסתדרים בהתאם לחוויה אופטימלית.

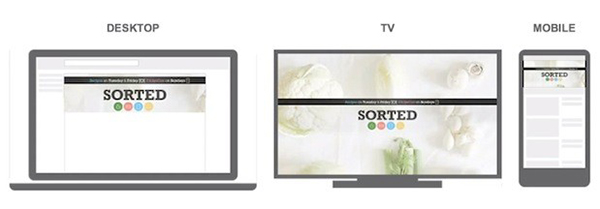
youtube מציגה את עיצוב ה- Responsive design שלה
עיצוב נכון מעולם לא היה חשוב כל כך
הנה כמה נתונים שכדאי לכם לחשוב עליהם כשאתם מתכננים את האתר החדש שלכם לעסק - בשנה הקרובה, ימכרו יותר מ - 100 מיליון טאבלטים, עד סוף 2014, המספר הזה יקפוץ למעל לרבע מיליון טאבלטים. הסמארטפונים, עד 2014, יעברו את סף ה-2 מיליון יחידות לשנה ועוד לא התחלנו לחשוב בכלל על ההבדלים בין גדלי המסך בסמארטפונים וטאבלטים.
לעומת המחשבים אשר מגיעים בגדלים יחסית קבועים, כאשר אנחנו מסתכלים על מכשירי המובייל, אנחנו לא יכולים אפילו להתחיל למנות כמה גדלי מסך שונים צריך לקחת בחשבון. אם פעם היינו בונים אתרים עם פוקוס עיקרי על חווית הדסקטופ ויכלנו לגזור פרופורציות פופולאריות אשר יעבדו על 98% מהמסכים והדפדפנים השונים, בימינו, אין לנו סיכוי. אלא אם כן, אתם עובדים עם עיצוב רספונסיבי.

הצגה נכונה של התכנים בכל הפלטפורמות
Responsive Design ידאג להתאים את האתר שלכם ולהגיב למכשיר בו הוא מוצג ולסדר את התכנים בצורה כזו שתתאים לחווית הגלישה של המשתמש מכל מקום ודפדפן בלי לפגוע במיתוג או בהיררכיית התכנים שהכתבתם באתר שלכם.
איך ניגשים לעיצוב רספונסיבי?
בבניית אתרים מסורתית מתחילים את התהליך (אחרי האפיון הבסיסי של קהל היעד וכדומה) בחווית הדפדפן המחשב ובניית עץ אתר והיררכיית תוכן. כאשר ניגשים לעיצוב רספונסיבי, מתחילים דווקא מהמכשירים ועדיף להתחיל מהקטנים ביותר.
אחרי שאפיינו כבר את האלמנטים הבסיסיים של האתר, מומלץ להתחיל ולפצח איך האתר יראה הכי נכון במובייל. איזה אלמנטים אני ארצה לשלב שם? בצעד הבא, תחשבו על מסך גדול יותר של טאבלט, איך הייתם מפזרים את האלמנטים? איך הייתם מפרידים את העמודים והחלקים השונים של היעמוד או הנוויגציה? בסוף, תגיעו למחשב, בו כמובן תוכלו לקחת את האלמנטים ולהרחיב אותם למסך הגדול יותר אשר מאפשר נוויגציה מורכבת יותר ואפשרויות אולי יותר מתקדמות מאלו אשר יישמתם במובייל.
שימו לב: בכל אחת מהפלטפורמות חשוב לוודא שאתם לא מאבדים את הפוקוס וההולכה של המבקרים באתר שלכם ושאתם מפוקסים על החוויה הנכונה עבורכם ועבור האתר שלכם. החוויה צריכה להיות חיובית ושלמה בכל אחת מהפלטפורמות ולא רק חוויה "רזה" יותר.
התכנים הכי טובים שלנו אצלך במייל, לא תצטרף/י?
בטח שכן!